
이번 포스트에는 모두가 사용하는 Visual Studio Code 유용한 단축키에 대해 보려고 한다.
★로 쓰는 빈도를 표시해봤다.
멀티 커서 기능 ★★★

1. box 선택 기능 ★
Shift+ 방향키로 블록을 선택할 수 있다.
2. 커서 추가 기능 ★★★
Ctrl+Alt + 위/아래 방향키로 커서를 추가할 수 있다.
아니면 Alt + 클릭으로도 추가할 수 있다.
모든 라인 혹은 특정 라인에 같은 코드나 텍스트를 타이핑하고 싶다면 이 기능을 사용하면 매우 편하다.
3. 같은 단어들에 커서 추가 기능 ★★★
Ctrl + Shift + L로 원하는 단어가 나타나는 모든 곳에 커서를 추가할 수 있다.
한 파일 안에서 변수명을 바꾸고 싶을 때 유용하게 쓰인다.
IntelliSense ★★

JS의 경우는 여러 함수들이 내장되어있는데 Ctrl + Space로 함수 목록을 보여주며 추천해준다.
라인 커맨드 ★

1. 라인 복사 ★
Shift+Alt+위/아래 방향키로 원하는 라인을 똑같이 윗줄, 아랫줄로 복사를 할 수 있다.
함수를 수정하고 변경 내역을 기록하고 싶을 때 사용하거나
로그를 추가할 때 많이 사용한다.
2. 라인 이동 ★
Alt + 위/아래 방향키로 원하는 라인을 이동시킨다.
라인 순서를 바꿀 때 사용한다.
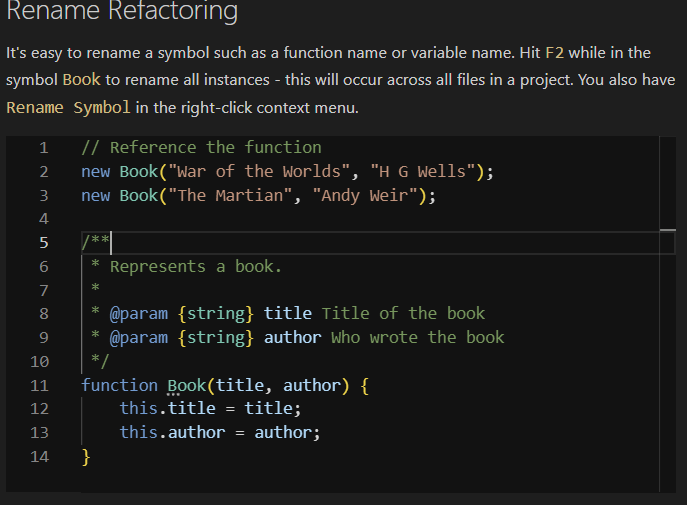
이름 변경 ★★

F2를 클릭해서 리팩토링 하며 변수명을 바꿀 때 여러 파일에서 한 번에 변수명을 바꿔줄 수 있다.
우클릭 후 Rename Symbol을 클릭해도 같은 기능이 된다.
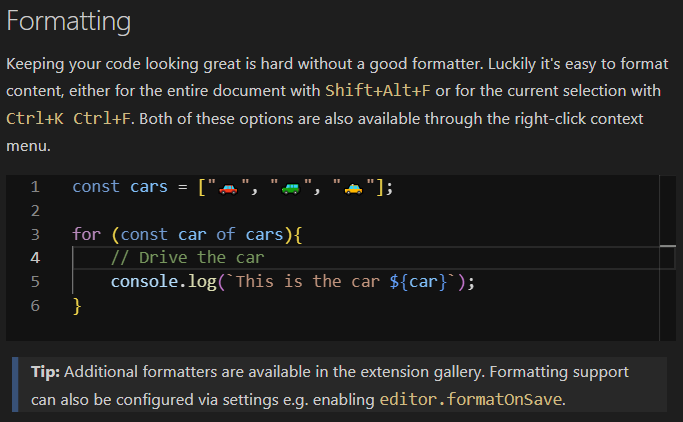
정렬

정렬을 하고 싶을 때 사용한다.
Shift + Alt + F로 파일 전체 정렬,
Ctrl + K, Ctrl + F로 해당 라인만 정렬할 수 있다.
하지만 저장시에 자동으로 정렬되는 autoformat을 많이 사용하긴 해서 ★을 뺐다.
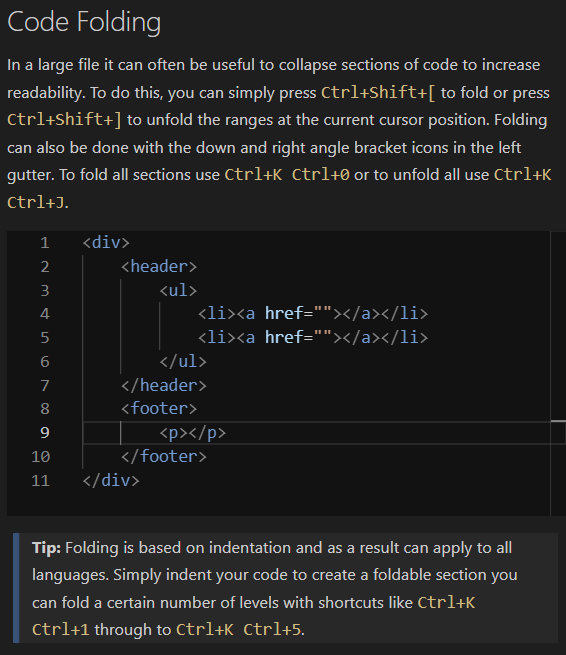
코드 접기 ★

Ctrl + Shift + [ 로 코드를 접을 수 있고
Ctrl + Shift + ]로 코드를 펼 수 있다.
다 접고 하나씩 보고 싶을 때는
Ctrl+K, Ctrl+0으로 한 번에 다 접을 수 있고
다 펴고 싶다면
Ctrl+K, Ctrl+J를 사용하면 된다.
코드가 길어질 때 가끔 사용한다.
이렇게 단축키에 대해 정리해봤다.
언어에 따라 많은 기능들이 있지만 그것은 이번 포스트엔 정리하지 않았다.
이런 단축키들로 생산성을 최대한 높여보자!
'Etc.' 카테고리의 다른 글
| [꿀팁] 프로그래밍 독학 사이트 정리 (1) | 2023.06.08 |
|---|
댓글